Einführung in die Logfile Light Methode von SEOSOON
Crawl-Management ist kein Thema, das ausschließlich große Websites betrifft. Bereits Websites mit URLs im dreistelligen Bereich können von einem „schlechten“ Crawl-Management betroffen sein, was häufig zu langen Indexierungszeiten und unnötigen Server-Requests führt.
Bisher waren Logfile-Analysen das Mittel der Wahl, um herauszufinden, ob eine Seite schlechtes Crawl-Management betreibt und ggf. Crawling Budget verschwendet wird. Die ist jedoch sehr aufwendig und häufig ist es nicht so leicht an die Logfiles heranzukommen. Auch speichern Logfiles meist nur die Daten der letzten 7 Tage, was die Auswertbarkeit minimiert.
Mit der Logfile-Analyse Light geben wir dir einen Prozess an die Hand, mit dem du die Crawl-Statistiken aus den GSC Daten selbst ermitteln kannst. Dabei gibt es drei Vorgehensweisen. Für beide benötigst du Zugriff auf die Google Search Console (auf Property-Ebene) und das Google Looker Studio.
Ist deine Website für KI-Bots erreichbar? Teste es!
Welche deiner Inhalte liebt die KI? Hier gehts zum Tool!
Logfile Analyse light (mit GSC Helper)
Der aktuell komfortabelste Weg für die Umsetzung der Logfile-Light-Methode ist die Nutzung des Chrome-Plugins „GSC Helper“ von Stephan Czysch, von Google Sheets und unserem Looker-Studio-Dashboard.
Video-Anleitung
In dem folgenden Video zeige ich dir, wie du in nur wenigen Klicks die Logfile-Light Analyse durchführst. Eine Schritt-für-Schritt-Anleitung findest du unterhalb des Videos.
Schritt 1: Download der Crawl-Statistiken mit dem GSC Helper – Plugin
Lade das Plugin herunterladen und installiere es.
Öffne die Google Search Console (GSC) und wähle die zu untersuchende Property.
Klicke in der GSC auf „Einstellungen“ und unter Crawling-Statistiken „Bericht öffnen“. Wähle anschließend unter „Host“ die Analyse-Ebene (Domain + alle Subdomains oder nur eine Domain/Subdomain).
Hinweis: Solltest du in der GSC keinen Zugriff auf die Property Domain haben, wird der Bereich „Hosts“ nicht angezeigt und du musst hier keine Auswahl treffen.
Oberhalb der Crawl-Statistiken solltest du den Button „Open advanced report“ sehen. Klicke auf den Button, daraufhin öffnet sich ein neuer Tab.
Hinweis: Die ausgewählten Voreinstellungen können beibehalten werden, nur im Bereich „Host“ solltet ihr die Domain wählen, die ihr analysieren wollt.
Klickt anschließend auf „generate report“. Nachdem der Report erstellt wurde, kopieren wir die Daten über den Button „Copy data to Clipboard“ und fügen sie in ein leeres Google Sheet ein und bennen die Datei.
Schritt 2: Looker Studio Dashboard anbinden
Öffne das Logfile Light Looker Studio Dashboard für den GSC-Helper, klicke oben rechts auf die drei Punkte und wähle „Kopie erstellen“. Ggf. musst du auch die Verbindung zum Looker Studio autorisieren.
Du wirst nun aufgefordert, das Dashboard mit einer Datenquelle zu verknüpfen.
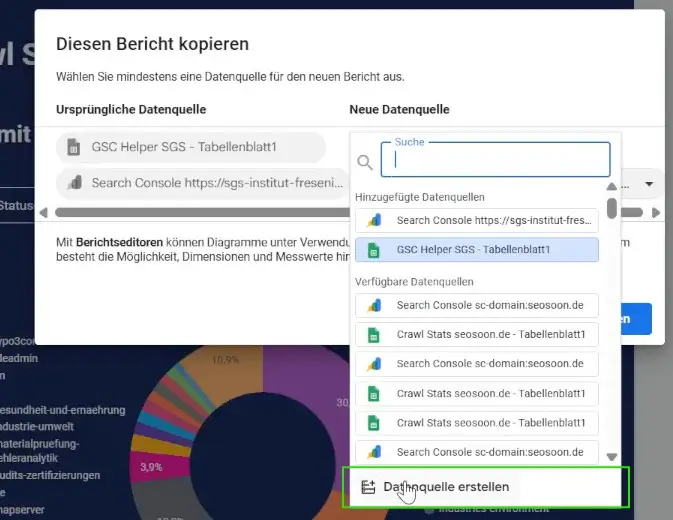
Für die erste Datenquelle von oben wählst du das Google Sheet, das du eben erzeugt hast. Dafür klickst du auf „Datenquelle erstellen“ → „Google Sheets“ → „Dein Google Sheet“ → „Tabellenblatt 1“-Tab und klickst oben rechts auf „verbinden“. An der Zuordnung der Dimensionen musst du nichts ändern.

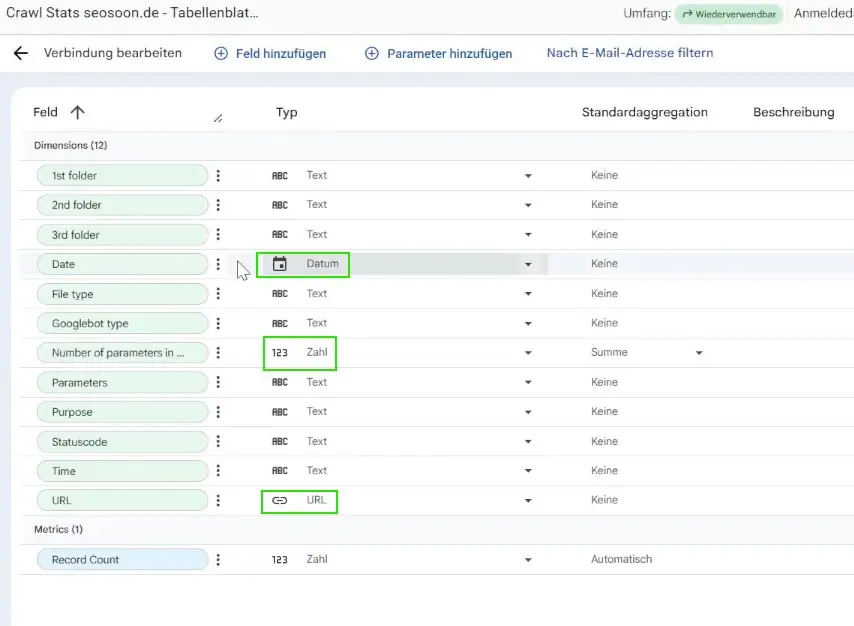
Prüfe ob Date = Datum, No. of parameters = Zahl und URL = ULR. Die restlichen Datenpunkte sollten als „Text“ formatiert sein.

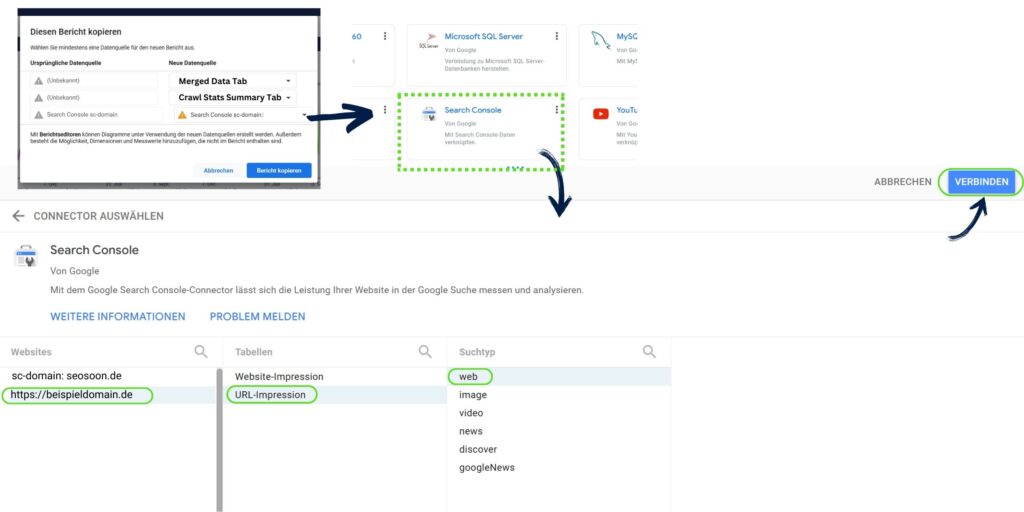
Die 2. Datenquelle wählst du als Connector die Google Search Console, die zu untersuchende Property und die Einstellungen „URL-Impressionen“ → „Web“.

Klicke oben rechts auf „Verbinden“ und du bist fertig. 🎉
Neue Tools & Updates
Wir arbeiten ständig an neuen Tools und Workflows, um unsere Arbeit noch effizienter zu gestalten. Diese teilen wir gerne mit euch!
Prüfe, ob KI-Bots deine Seite Crawlen können: ►KI-Bot-Checker
Welche Bots deine Inhalte lieben: ► Logfile Analyse für KI.
Lasst dich informieren, wenn wir Updates, neue Tools und Workflows haben!